
Chat2Code
What is Chat2Code?
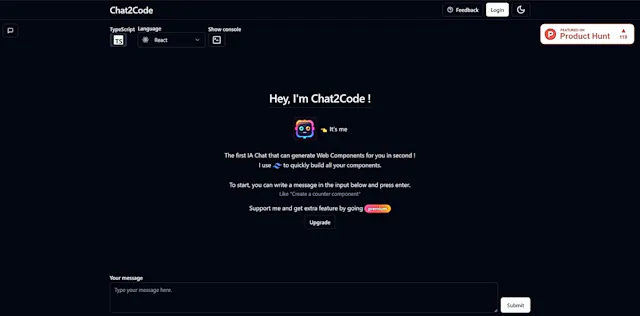
Chat2Code is an AI-powered coding tool that generates, executes, and updates React components in real-time. It allows developers to create interactive web components through a chat-based interface, streamlining the coding process and boosting productivity.
Top Features:
- Real-time component generation: chat2code creates functional React components instantly based on user input.
- Multi-framework support: developers can work with React, Vue, Angular, Svelte, and Vanilla frameworks.
- Interactive coding experience: users can modify and update components on the fly through chat interactions.
Pros and Cons
Pros:
- Rapid prototyping: chat2code accelerates the development process by generating components quickly.
- User-friendly interface: the chat-based system makes it accessible for developers of all skill levels.
- Tailwind CSS integration: chat2code utilizes Tailwind for efficient and consistent styling.
Cons:
- Limited to web components: chat2code may not be suitable for complex, full-stack applications.
- Tailwind CSS dependency: users must be familiar with or willing to learn Tailwind CSS.
- Potential over-reliance on AI: developers might become too dependent on the tool for coding tasks.
Use Cases:
- Rapid prototyping: quickly create and test UI components for user feedback and iteration.
- Learning tool: novice developers can use chat2code to understand component structure and best practices.
- Time-saving solution: experienced developers can speed up repetitive coding tasks for simple components.
Who Can Use Chat2Code?
- Front-end developers: professionals working on web applications and user interfaces.
- UI/UX designers: creators who want to quickly prototype and visualize their designs.
- Coding students: learners looking to understand component-based architecture and React fundamentals.
Pricing:
- Free Trial: not available based on current information.
- Pricing Plan: details not provided on the website, may require contacting the company.
Our Review Rating Score:
- Functionality and Features: 4/5
- User Experience (UX): 4.5/5
- Performance and Reliability: 4/5
- Scalability and Integration: 3.5/5
- Security and Privacy: 3.5/5
- Cost-Effectiveness and Pricing Structure: 3/5
- Customer Support and Community: 3.5/5
- Innovation and Future Proofing: 4/5
- Data Management and Portability: 3.5/5
- Customization and Flexibility: 4/5
- Overall Rating: 3.8/5
Final Verdict:
Chat2Code is a promising tool for rapid web component development. It shines in prototyping and learning scenarios but may have limitations for complex projects. While it can boost productivity, developers should balance its use with traditional coding practices.
FAQs:
1) How does Chat2Code work?
Chat2Code uses AI to interpret natural language inputs and generate corresponding React components. Users describe their desired component, and the tool creates the code in real-time.
2) Can I use Chat2Code for production-level code?
While Chat2Code can generate functional components, it's best suited for prototyping and learning. For production, review and refine the generated code to ensure it meets your standards.
3) Does Chat2Code support backend development?
Chat2Code primarily focuses on front-end development, specifically web components. It doesn't currently support backend development or full-stack applications.
4) Is Chat2Code suitable for beginners?
Yes, Chat2Code can be helpful for beginners to learn component structure and React basics. However, it shouldn't replace learning fundamental coding principles.
5) Can I customize the components generated by Chat2Code?
Yes, you can modify generated components through the chat interface. Chat2Code allows for iterative changes and updates based on your specifications.
Stay Ahead of the AI Curve
Join 76,000 subscribers mastering AI tools. Don’t miss out!
- Bookmark your favorite AI tools and keep track of top AI tools.
- Unblock premium AI tips and get AI Mastery's secrects for free.
- Receive a weekly AI newsletter with news, trending tools, and tutorials.