
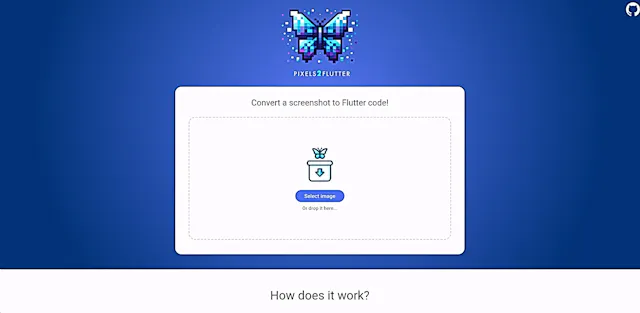
Pixels2Flutter
What is Pixels2Flutter?
Pixels2Flutter is an innovative tool that converts UI screenshots into functional Flutter code. It streamlines the development process by translating digital images of user interfaces into ready-to-use code, reducing manual coding efforts for Flutter developers.
Top Features:
- Screenshot to Code Conversion: transforms UI images into Flutter code quickly and accurately.
- Efficiency Boost: significantly reduces the time needed for UI implementation in Flutter projects.
- Design-to-Code Accuracy: maintains fidelity between the original design and the generated code.
Pros and Cons
Pros:
- Time-saving: accelerates the development process by automating UI code generation.
- Consistency: ensures uniformity between design mockups and actual implementation.
- Productivity: allows developers to focus on complex logic rather than basic UI coding.
Cons:
- Learning Curve: may require time for developers to adapt to the tool's workflow.
- Limited Customization: generated code might need manual tweaking for specific requirements.
- Dependency: reliance on the tool could potentially impact coding skills long-term.
Use Cases:
- Rapid Prototyping: quickly create functional prototypes from design mockups for client presentations.
- Design Handoff: bridge the gap between designers and developers in the workflow.
- Legacy App Modernization: convert existing app designs to Flutter for cross-platform development.
Who Can Use Pixels2Flutter?
- Flutter Developers: professionals looking to speed up their UI implementation process.
- UI/UX Designers: creators who want to see their designs quickly translated into code.
- Startups: teams needing to rapidly iterate on app designs and implementations.
Pricing:
- Free Trial: limited access to test the tool's capabilities.
- Pricing Plan: subscription-based model with tiered options for different usage levels.
Our Review Rating Score:
- Functionality and Features: 4/5
- User Experience (UX): 4/5
- Performance and Reliability: 3.5/5
- Scalability and Integration: 3.5/5
- Security and Privacy: 4/5
- Cost-Effectiveness and Pricing Structure: 3.5/5
- Customer Support and Community: 3/5
- Innovation and Future Proofing: 4/5
- Data Management and Portability: 3.5/5
- Customization and Flexibility: 3/5
- Overall Rating: 3.7/5
Final Verdict:
Pixels2Flutter is a valuable tool for Flutter developers seeking to accelerate UI implementation. While it excels in converting designs to code, users should be aware of potential customization limitations. It's particularly useful for rapid prototyping and bridging design-development gaps.
FAQs:
1) How accurate is Pixels2Flutter in converting UI designs to Flutter code?
Pixels2Flutter generally provides high accuracy in converting UI designs to Flutter code, but complex layouts may require some manual adjustments for optimal results.
2) Can Pixels2Flutter handle responsive designs?
Yes, Pixels2Flutter can generate responsive Flutter code, but developers might need to fine-tune the output for specific device adaptations.
3) Does Pixels2Flutter support all Flutter widgets?
Pixels2Flutter supports a wide range of Flutter widgets, but some advanced or custom widgets may not be fully supported and might require manual implementation.
4) How does Pixels2Flutter impact the app's performance?
The generated code from Pixels2Flutter is optimized for performance, but as with any automated tool, manual review and optimization may be necessary for complex apps.
5) Is Pixels2Flutter suitable for large-scale Flutter projects?
While Pixels2Flutter can be beneficial for large projects, it's most effective when used in conjunction with traditional development practices and thorough code reviews.
Stay Ahead of the AI Curve
Join 76,000 subscribers mastering AI tools. Don’t miss out!
- Bookmark your favorite AI tools and keep track of top AI tools.
- Unblock premium AI tips and get AI Mastery's secrects for free.
- Receive a weekly AI newsletter with news, trending tools, and tutorials.